Step 4 - Page Optimization
Introduction
In recent years the search engine optimizers
have started to use the buzzword "SEO copywriting" to describe
the process of incorporating keywords into web page elements in order
to attain higher search engine ranking. This has resulted in a cult like
mysticism about what search engine copywriting really is.
It's true, writing for the engines is a
little bit different from writing for a human reader without any consideration
for keywords or the search engines, but there are no hard rules carved
in stones. Earlier we have talked about keyword grouping and keyword mapping
to pages. When you are writing your web pages keep a strong mental note
etched in your mind about the "keyword focus" of the page and
how the main keywords tie into the content you are writing. It's easy
to go off track and start focusing on keyword repetition alone, but you
are only going to hurt your conversion rate and turn away your website
visitors with a web copy that "smells" too artificial and repetitive.
Write your web copy with emotion and enthusiasm. It's guaranteed to grab
your visitors attention, and we all know the first 5 seconds are crucial
to engage your visitors attention.
How to please your visitors and the search engines with your web copy?
Writing optimized web content for the search
engines is relatively easy providing you already know a fair bit about
the subject matter at hand. At the very beginning of this lesson we would
like to list a few golden rules.
Writing
for the search engines doesn't mean you have to change your writing style
substantially by forcing keyword repetitions and forgetting about
the fact a human reader came to your website looking for information about
your products and services. Don't
turn them away with web copy that appears unnatural and spammy. Readability
and persuasive content comes before any keyword count or keyword density
scores. If you web copy reads like a machine wrote it, it will
make no difference even if the number of unique visitors to your site
doubled or tripled. Emphasize
benefits instead of features. Tell your website visitors how your
solution will be a god send to their problems detailing the specific benefits
your products or services offer. Write in blocks of
10-12 sentences with H1-H3 heading tags separating main logical sections. This will make your visitors attention more
focused and guaranteed to increase the length of time each visitor spends
on your site. Strike a conversational
tone but refrain from slang words or jargon like verbiage. . You
are writing foremost for your human visitors and not the search engine
crawlers. Write at a level an
8th grader could easily read and understand. There
are a number of readability scoring systems for you to test your writing
style with. The most known are the Flesch/FleschKincaid
readability test to find out how complex your web pages are to read.
We suggest you test your web pages readability scores at Readability.info by
uploading your Microsoft Word document or putting your web pages online.
Read expert articles
and tips about copywriting for the web. You
can never learn enough about writing content for the web. Beside the obvious
tips we can give you to spell check and proof read your page before putting
them online, there are a number of experts who share their writing secrets
for free with anyone interested. One of our favorite sites to get invaluable
copywriting advice is Copyblogger.com
The best written web pages are those that
satisfy the website visitors need for clearly written, informative and
persuasive content. At the same you must achieve a level of keyword saturation
by using lexically related phrases often enough to let the search engines
know what your content is about. This is why proper keyword optimization
and the art of writing persuasive content are critically important for
all pages of your website.
Repeating keywords too many times or using
them unnaturally will make your web pages unreadable and will ultimately
turn your website visitors away. This type of aggressive optimization
may even have a negative affect on your search engine ranking due to an
over-optimization penalty given to web pages suspected of keyword spamming.
On the other hand, if you don't use the keywords often enough your web
pages will lack a keyword focus and the search engines may assign a lower
"on-page" ranking score to your web pages.
What is the secret of writing winning content for the engines and your
site visitors?
Consider the chart below illustrating three
different website's keyword density scores. Which one do you think would
be ranked higher based on "on-page" ranking factors alone? The
answer is not as simple as you may think. A page with the lowest keyword
density could still outrank the other two pages if the page Title tag
and other HTML elements are better optimized. This ultimately proves you
can't rely on keyword repetition alone to beat your competitors' pages
on the search engines.

The optimum keyword density range varies by search engines, but as a guide
aim for a 3%-10% range in the body text as illustrated by the green highlighted
area.
Since
each search engines use a different "on-page" ranking score
it is hard to tell which website would rank higher based on keyword repetition
alone. Although there are some common factors to consider, optimizing
web pages naturally increases the number of times a keyword is repeated
on a web page. Measuring how often a keyword is repeated is known as keyword
count sometimes referred to as keyword occurrence. Closely tied to the
keyword count is the keyword density, which is a ratio between the total
number of indexable words versus the number of times the keywords are
repeated on a web page.
For example, one keyword found in a 10
word HTML section is equal to (1/10) *100 = 10% however, if the same keyword
appeared once in a 15 word HTML section, its density would be calculated
as (1/15) *100 = 6.6%. As you can see, the higher number of words found
on the page, the lower our keyword density will be due to the diluting
effects of the other text surrounding our keywords.
What is the ideal keyword density?
Here is the short answer, there is
no such thing. The optimum density varies greatly from engine to
engine. However, in our experience, creating web pages with an average
of 3%-10% keyword density in the body text ensures the search engines
"understand" what the web pages are about.
What you need to keep in mind is, repeating keywords on a web page beyond
what seems natural and easily readable is counterproductive and can result
in hurting your search engine ranking and your visitor retention. You
should start aiming for a 3% keyword density range first and later tweak
your web page content to increase keyword concentration if necessary without
sounding too repetitious to the web searchers.
Follow these simple on-page optimization rules for keyword placement
and you'll be creating web pages the search engines can truly fall in
love with.
Use plural forms of
the same words wherever possible. You
could sometimes use the plural forms of your keywords only in the body
text and still rank well for the singular version as well. The same is
usually not true in reverse, so use plural forms when it makes sense without
hurting readability. Use lexical tools to
incorporate related key phrases and synonyms to improve the latent semantic
indexing score. One of best tools to
use for this research is the Google Keyword Tool.
The Google Keyword Tool gives you an option to search for synonyms and
best of all it can also show you a relative search volume for each keyword
phrase. Another excellent keyword research tool is Clusty.
Here is an example of a query
executed on Clusty with the keyword "seo,” on the left hand side
of the screen you'll see many related key phrases such as "submission,”
"tools,” "search engine position,” etc. Use
keyword modifiers such as: "help,” "tip,” "guide,” "buy,”
"shop,” "discount,” "affordable" etc. These words
form the "glue" between your words. It's important that you
research your top ranking competitors' pages and look for the "hidden
glue" between their words and use the some of those words in your
own content.
How do search engines see keywords?
Can the search engines "see"
and index everything the human eye can see? Let's use a well known online
diamond retailer as an example to prove they can't. Bluenile.com is the
number one ranking website for the keyword phrase "diamond
engagement rings" on Google. Now let's examine the Google version
of their home page indexed a few days ago. Google
has a neat feature to highlight keywords in cached copy of a web page
that was used in a search query.
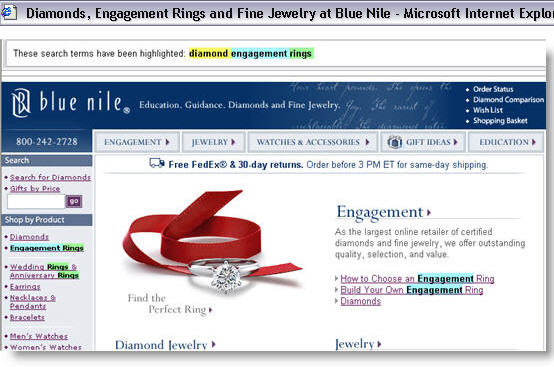
Refer to the screenshot below, and open the cached copy of Bluenile.com's
home page in Google.

The Bluenile.com search engine listing on Google
Below we have added a screenshot of the
Bluenile.com's page title and Google's cached copy of their home page
to better illustrate their "on-page" keyword optimization. Google
has highlighted the individual keywords we have used in our search query
"diamond engagement rings" As you can see the keywords appear
in the title, web page body and internal links.

The search keyword phrase "diamond engagement rings" is highlighted in the Google
cached page of Bluenile.com
Proving the search engines can't index all text visible to the human
eye

What the human eye can see and what the search engines can "see"
are two different things. We are so used to seeing text near images that
we sometimes forget the search engines can't extract text from images.
Let's try to prove this with our example of the Bluenile.com website.
To get a glimpse into what visible text
the search engines can see, follow these steps:
Open
the Bluenile.com website in your default
browser. Go to your default browser's Edit menu and click on the
Select All menu option (Keyboard Shortcut CTRL+A) Go back to the Edit
menu and this time click on Copy (Keyboard Shortcut CTRL+C) Open
Notepad or any other plain text editor ( MS Word or other Rich
text editors will not work since they may also import images and other
formatting) Click on the Edit menu
in your plain text editor and click on Paste (Keyboard Shortcut CTRL+V)
The text you have just captured on your
clipboard with the copy command is the visible text which the search engines
can index.
Did you notice how all the text that was embedded on the images was not
copied to the text editor from the Bluenile.com home page? You should
take note of this, and never place important keywords in your image files
or flash content.

The visible text captured from Bluenile.com home page
Beyond the visible HTML page elements,
search engines also can recognize keywords inserted in META tags Image
or Link attributes such as ALT tags and HREF Title tags, which are not
visible on the web pages. We will fully explore these keyword optimization
options in later lessons.
"On-page" optimization matters... but that's not everything
The above example is a very basic illustration
of how keyword optimization works. There are no hard rules for "on-page"
keyword optimization that can be applied to one website which would guarantee
the same ranking results on another. Some webmasters mistakenly believe
that by closely matching the keyword count and keyword density ratios
of top ranking websites, their own web pages would automatically start
to move to the top of the search result list. Nothing could be farther
from the truth. As you will later learn, there are many other external
factors that contribute to high search engine ranking that are simply
not visible on a web page. We are talking about link popularity and other
"off-page" factors.
Keyword placement techniques... starting at the top of the page
Before we get into the specific HTML elements where keywords can be
inserted, it's important to first understand what the search engines consider
the most important web page elements in their ranking algorithm.
Just like website visitors, the search engines also consider the visible
text on a web page to be the most important. Naturally the most prominent
HTML web page element is the page title. The page title is a head web
page element that is formatted by using the Title tag code as the Bluenile
home page example shows below:
|
<HEAD>
....
<TITLE>Diamonds, Engagement Rings and Fine Jewelry at Blue Nile</TITLE>
...
</HEAD> |
The web page title is visible in the top part of your default browser
window and the HTML source page. See the screenshot below. Consider the
title as the heading of an article or news story.

The well optimized Bluenile.com web page title as displayed in Internet
Explorer.
Do you know that the title of every web
page becomes the visible link in the search engine search results pages?
That's right, when people search Google, Yahoo! or MSN they would find
the clickable link in the search results is the same as the title of the
page. Just take a look below, do you see any difference? There is none,
but if the title tag is too long the search engines use about 60 characters
of the title tag and cut the rest off.

The Google search results show the Bluenile website home page title in
the search results.
Creating a unique web pages title for each web page on your website
is crucial to achieving high search engine ranking. It may be hard to
believe, but there are still about 15 million web pages returned by Google
which contains the word "Untitled" Don't
make the same mistake as those sites, place keywords in your web page
titles that match the most often occurring keywords on that web page.
A simple change to the page title can often
result in a dramatic increase in search engine rankings without any other
supplementary changes.
Second in line of importance is the body text. Without indexable website
content even the best written title tags will have no affect on search
engine ranking. The key to creating well optimized web pages is the art
of repeating the keywords often enough for the search engines to "understand"
your website content without sounding too spammy or repetitious to your
visitors. In our experience a 300 to 400 word web page copy works best
when 2-3 keyword phrases per web page are optimized.
Can you guess what other visible HTML elements are also important to
optimize?
If you guessed internal text links, you're right. Incorporating your
most important keywords into internal text links and creating inline text
links within the body of your web pages is a very effective optimization
technique to get higher search engine ranking. As a matter of fact you
should have a bottom navigation on every page with the main keywords in
the links pointing back to the site's most important pages.
For example, instead of linking to your home page like this:
|
<a href="index.html">Home</a> Home |
A much better
and more effective link would look like this:
Optimizing visible HTML elements
We have listed the most important visible HTML elements in order of
importance in the table below. Don't forget the search engines focus on
words and phrases that are emphasized with different text decoration techniques
such as heading text (H1, H2, H3) , bold (<strong>) or italicized
text (<em>), so add emphasis to your key phrases but don't over
do it.
Did you know the search engines differentiate between the <strong>
and <b> tags even though they produce identical visual display results?
We recommend the use of the <strong> tag to bold keywords over the
<b> tag and for italicizing we prefer using the <em> tag over
the <i> tag.
|
Visible HTML Elements |
|
Visible HTML Element |
Important Notes |
Description
and Usage Example |
|
Website Title |
The
words in the title tag of your page also need to exist in the body text
and various headings in the actual content of your HTML page. Each
page of your website should have a unique title tag targeting various
keyword combinations and phrases Place
two to three keywords in the title that are the most often repeated on
the web page including
the plural forms. Don't
put keywords in the title that are not contained on the web page Don't
use stopwords or "dead" word such as "with, the, and, of
or welcome..." Keep
the total number of characters under 60, or 4 to 6 Words The
keyword density range should be between 10%-100% You
should use the website or business name in the home page title. |
Title is the
text placed between title tags in the HEAD section and it is used to identify
contents of the web page.
The Title tag also becomes the clickable link in the search results once
your pages become indexed. Creating a catchy persuasive Title tag will
increase the click through rate of your links in the search results.
Example: <TITLE>title
goes here</TITLE> |
|
Body Text |
Body
text between 250-400 words work best, but write freely and don't try to
force on yourself word count rules. Create
2-3 sentence long paragraphs and break them apart with line or paragraph
breaks Sprinkle
your keywords into body text while maintaining good readability. Use plural
forms, lexically related term and modifiers. Incorporate
your keywords into the body text in the top, middle and bottom of your
web pages Use
keywords in heading tags to break apart sections Use
keywords in bulleted or numbered lists where it makes sense Link
to other web pages where a link to a related subject makes sense using
the keywords Use
strong, bold or italicized text for emphasizing keywords The
keyword density range should be between 3%-10% in the body text |
Body text
is the text visible in the browser.
Example: <BODY>this
is where your body text goes</BODY> |
|
Link Text (Anchor Text)
|
Place
two to three keywords in the link text. As a rule you should use the first
keyword in the link text that appears in the title of the linked page Refer
to the Title tag section for optimization notes Don't
use stop words. The keyword
density range should be between 50%-100% |
Link text
is the clickable text which connects one web page to another.
Example: <A
HREF="page.html">link
text goes here</A> |
|
Headings H1-H6 |
Insert
your keywords into the heading text while keeping the total word count
under 5-6 Use
H1-H3 heading mainly and keep the logical order of the heading tags numerical
sequence Don't
repeat the same heading more than once on the same web page The
keyword density range should be between 50%-100% |
Headings are
used as the topics of the website's sections.
Heading Tags <h1> and <h2> tags used to emphasize keywords.
Heading tags are a great way to boost the importance of your keywords;
they are also given more weight by search engines compared to regularly
formatted text or text between bold or strong font tags. Heading tags
range from <H1> (bigger text, signifying more importance) to <H2>,
<h3>, <h4>, <H2> and <h6> (smaller text, signifying
least importance).
Example: <H1>heading
1 goes here</H1> |
|
Strong Text |
|
Strong text
is used for stronger emphasis and is usually displayed in bold font.
Example: <STRONG>strong
text goes here</STRONG> |
|
Bold Text |
|
Bold text
is used as a font styling element to signify important words or sections
in the web page.
Example: <B>bold
text goes here</B> |
|
Italic Text |
|
Italic text
is used as a font styling element to point out new terms, book or article
titles etc.
Example: <I>italic
text goes here</I> |
|
EM Text |
|
Em text is
used for emphasis and is usually displayed in italic font.
Example: <EM>em
text goes here</EM> |
|
Cite Text |
|
Cite text
is used for citations or reference to other sources.
Example: <CITE>cite
text goes here</CITE> |
|
Abbr
Text |
|
Abbr text
is used for abbreviations which are shortened forms of words like HTML,
FBI or WWW.
Example: <ABBR>abbr
text goes here</ABBR> |
|
Acronym Text |
|
Acronym Text:
Acronym text
is used for pronounceable abbreviations like NATO. It is also used for
shortened forms of word like Inc. for Incorporated or Lab. for laboratory.
Example: <ACRONYM>acronym
text goes here</ACRONYM> |
|
Table Caption |
|
Table caption
is used as a short description of the table's purpose usually displayed
below the table.
Example: <TABLE><CAPTION>caption
goes here<CAPTION></TABLE> |
|
Domain, File and Folder Names |
|
Most search
engines look for keywords in domain, folder and web page names.
Example: http://www.keyword.com/
keyword1/keyword2-keyword3.html |
Optimizing invisible HTML elements

One of the most important invisible web page elements is the META description.
This tag is especially important to include and optimize in the header
section, as most of the major search engines use the META description
as a partial or full description of the website in their search results.
We can see an example of the META description directly taken from the
Bluenile.com home page by Google and inserted in the search results. Gaining
control over how your website is "described" in the search results
can increase the clickthroughs of your search listings.

An example of the META description directly taken from the page source
and placed under the website title in the Google search results.
We can incorporate keywords into other HTML page elements that are not
visible on the web page, but still can be "seen" and indexed
by the search engines. Include keywords in the HTML sections below. Although
optimizing these less important HTML tags will most likely not result
in a great ranking increase, they are nonetheless a suggested optimization
task for websites targeting very competitive keyword phrases.
|
Invisible HTML Elements |
|
Invisible HTML Element |
Important Notes |
Description
and Usage Example |
|
META Description
|
Write
one or two sentences that describes the web page, don't simply list keywords Place
two to three keywords in the META Description section that are most often
repeated on the web page Don't
put keywords in the META Description section that are not contained on
the web page Keep
the total number of characters under 300, or 20 to 40 words Ensure
every page of your site contains a unique META Description The
keyword density range should be between 5%-10% |
Description is the text placed
in the META tag in the HEAD section and is used as a short description
of the web page's content.
The META Descriptions are
often included in the search listings as a brief description of your site,
sometime word for word, so it's very important to include them on your
pages.
Example: <META NAME="description"
CONTENT="description
goes here"> |
|
META Keywords |
List
the first 20-30 most often occurring keywords separated by commas Don't
put keywords in the META Keywords section that are not contained on the
web page Don't
repeat the same keyword phrase more than once Keep
the total number of characters under 255, or 20 to 40 keywords Ensure
every page of your site contains a unique META Keywords |
Keywords are the terms placed
in the META tag in the HEAD section and are used specifically for search
engines which look for search terms that apply to the web page. Keywords
should be separated by commas.
It's not necessary to include
the META keywords as they don't have any positive ranking affect and it
will not show up in the search results listings unlike the META Description
Example: <META NAME="keywords"
CONTENT="keywords
go here"> |
|
Link Title
|
Place
two to three keywords in the link title. As a rule you should use the
first keyword in the link title that appears in the title of the linked
page Refer
to the Title tag section for optimization notes The keyword density range should
be between 50%-100% |
Link title is the attribute
of the link and adds information about the link; it is rendered as a tool
tip in the browser.
Example: <A HREF="page.html"
TITLE="link
title goes here">text</A> |
|
Image Alt
Tags |
Place
two to three keywords in the image Alt tag that best describes what the
image is about Refer
to the Title tag section for optimization notes The keyword density range should
be between 50%-100% |
Alt tag is an alternative
text that is displayed as a tool tip in the browser. It is also used as
image description in browsers that do not support images, browsers that
have image support turned off, speech synthesizers and visually impaired
users.
Example: <IMG SRC="image.gif"
ALT="alt
text goes here"> |
|
Image File
Names
|
|
Image names are the names
of the image files.
Example: <IMG SRC="image-name-goes-here.gif"> |
|
Table Summary |
|
Table summary is used for
describing the table's contents and purpose to non-visual media.
Example: <TABLE SUMMARY="summary
description goes here"> |
Conclusion
Examine your
website code and make sure you get your keywords as close to the beginning
of your page as possible, preferably the in the first 100 words.
Your goal is to put keywords towards the very beginning of your web page
since search engines give those a much higher relevance. The rest of the
page should have keywords near the middle and bottom as well. If you have JavaScript
at the top of your web pages make sure you move them toward the end of
your web pages, or better yet, create
an externally linkable JavaScript file and place your code there. Make sure your
website has a site map. A site map is a listing of all sections
of a website with individual links to every page. The site map enables
visitors to click on the site map links and move directly to a specific
section on the website, which improves the site usability. Your site map
should be linked from the home page as the site map assists crawlers in
finding and indexing all of your pages and the home page is usually the
first entry page to your site. Add a glossary
of terms page for the most frequent industry keywords and their definitions.
We have discussed in the competition research lesson how to find competing
sites for your keyword phrases with the Google "define"
command. Now it's time to gain some advantage for your own site by adding
a glossary of terms page of your own. After you've
optimized your pages, check and re-check each page with the SEO Studio
Keyword Analyzer to ensure you have achieved the desired concentrations
of keyword density and prominence of keywords in each page compared
to your competitors top ranking pages. Keep on repeating the optimization
and tweaking process until you are satisfied with the Keyword Analyzer
report. Inbound links to a
website most often will have a far greater importance than perfectly optimized
web pages. Don't fuss too much over
the perfectly optimized web page, in our experience there is no such thing,
as the engines are constantly changing their methods for scoring page
content. Instead, focus your efforts on building content that other websites
will naturally want to link to.

|